CSS tricks I've found
So, I've been a webmaster ever since 2017. Here are some problems with
CSS I've run into and how I solved them:
Here was the relevant CSS:

However, in Chrome, it looked like this:

In Chrome, tooltips were moved to the left of the button.
Here is an ingenious solution given by the StackOverflow user called dippas: Simply add position: relative; to the buttons in simulationButtons, like this:
There is an even better solution. At the university, we are taught that we should add title attributes to <abbr> tags so that tooltips are shown when one hovers over the <abbr> with a mouse. But did you know title is supported on basically all HTML tags, rather than just <abbr>? So, yeah, you can use the title attribute to show tooltips.
And if you are running into many CSS problems... Don't you think that maybe there is a problem with you? That you are overdesigning? It's easy to fall into the trap of overdesigning. CSS doesn't support conical gradients, but I wanted to have them on my website. Instead of giving up on that idea, I spent hours implementing them using SVG and JavaScript (not to mention one who is visiting my website on a mobile device won't even see them). I wanted to have a jumping arrow on my website as an anchor to the top of the page. That's impossible to make using CSS animations. Instead of giving up that idea, I spent hours impementing it using JavaScript and SVG. Not to mention one who is visiting my website on a mobile device won't see it. If you are struggling to implement something in CSS, that's a probable sign that you are over-designing.
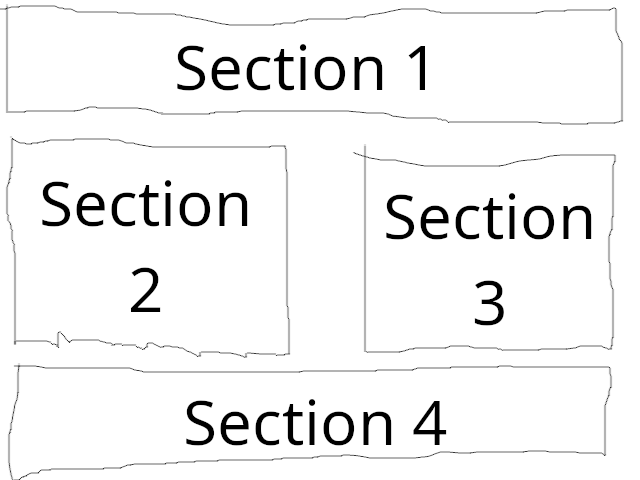
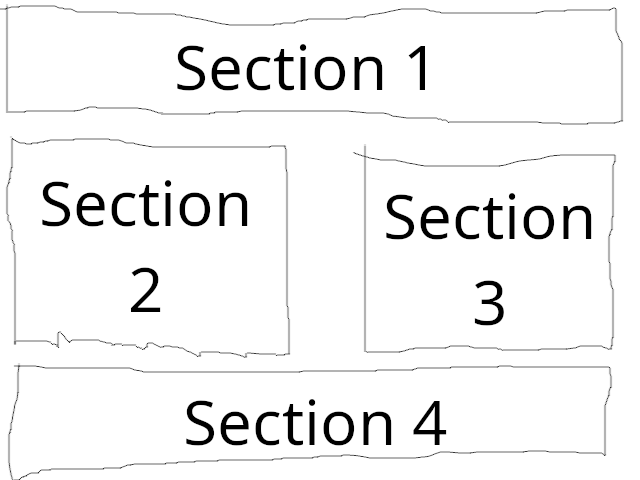
UPDATE on 09/09/2024: When doing a course in CSS at Algebra, I noticed one more quirky thing about CSS. It is related to media queries. Namely, media queries do not increase the specificity of the selectors inside them. To illustrate why that can easily lead to bugs, suppose you want to make a flexbox with four sections which will look like this on large screens:

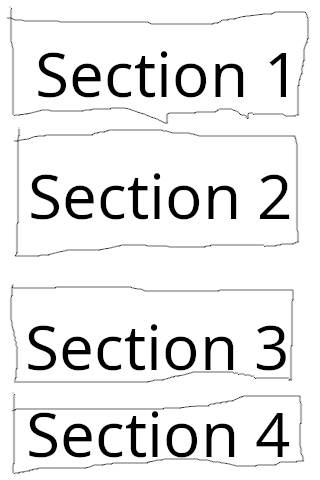
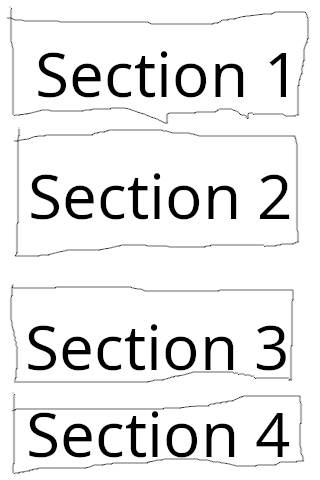
But like this on small screens:

One might attempt to do it like this:
The solution should be obvious once you realize what is going on: change the selector inside the media query to section:nth-child(1), section:nth-child(2), section:nth-child(3), section:nth-child(4).
UPDATE on 14/09/2025: I've made a YouTube video about front-end development which is in the Latin language. If you cannot open it, try downloading this MP4 file.
- Tooltips work in Firefox but not in Chrome
- Firefox 52 ignores margin-right on the right-most element in flexbox
- A layout using HTML5 tags is not displayed properly in Internet Explorer 11
- SVG elements are not displaying properly in Internet Explorer 11
- Media Queries don't work because of specificity
Tooltips work in Firefox but not in Chrome
So, while making my PicoBlaze assembler and emulator, I've run into the following problem. I implemented some tooltips on buttons with images. In Firefox, they worked as expected, that is, they appeared right below the button when you hover over that button. However, in Chrome, they appeared far left of the button.Here was the relevant CSS:
.tooltip {
display: none;
}
button:hover .tooltip {
display: block;
position: absolute;
background: #ffffaa;
z-index: 10;
padding: 2px;
font-style: italic;
font-family: Times;
}
And here is the relevant HTML:
<div id="simulationButtons">
<button id="playPauseButton">
<img
src="play.svg"
alt="play"
id="playImage"
style="display: inline"
/>
<img
src="pause.svg"
alt="pause"
id="pauseImage"
style="display: none"
/>
<span class="tooltip">Play/Pause</span>
<!--Didn't know modern browsers don't display alts automatically
when you hover over an image.-->
</button>
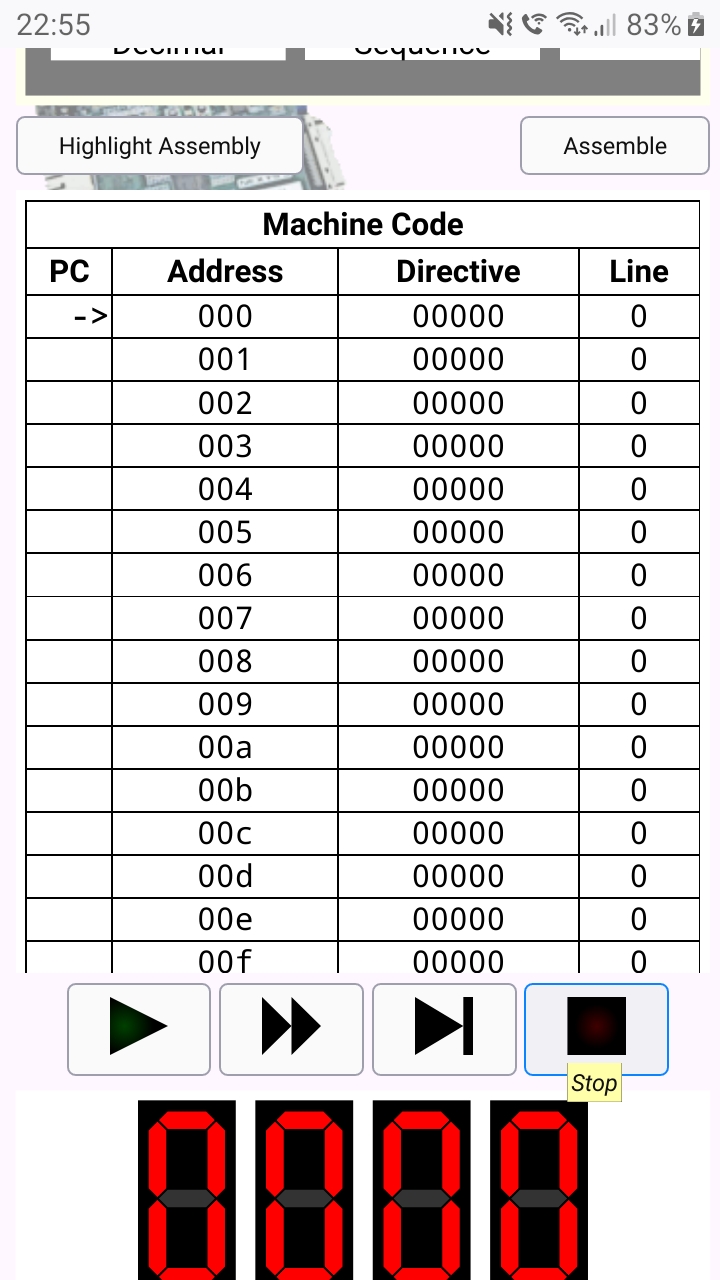
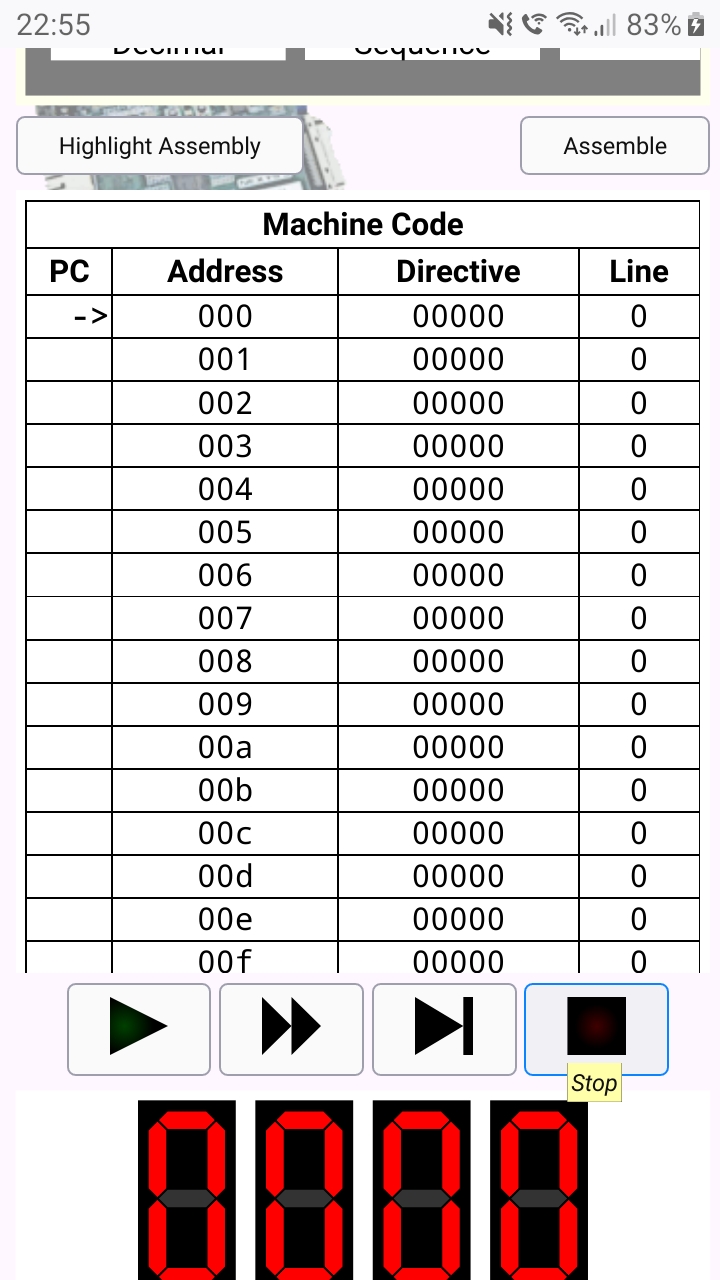
In Firefox, it looked like this:
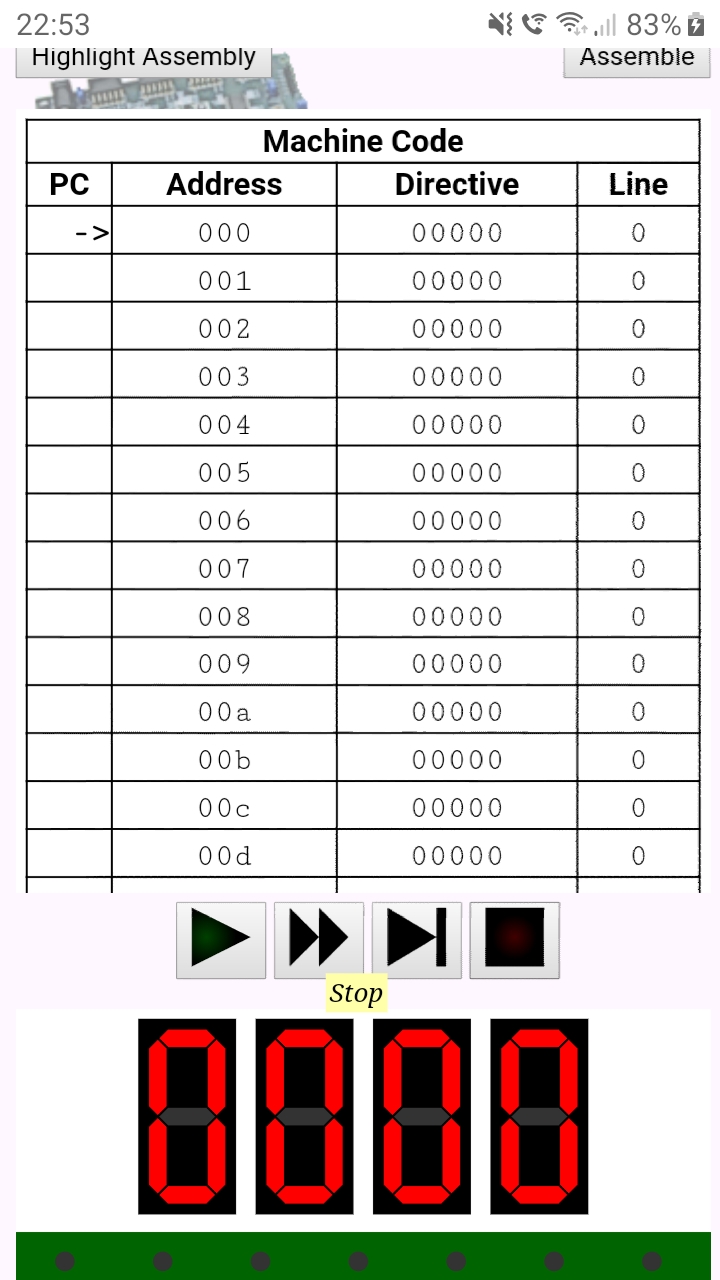
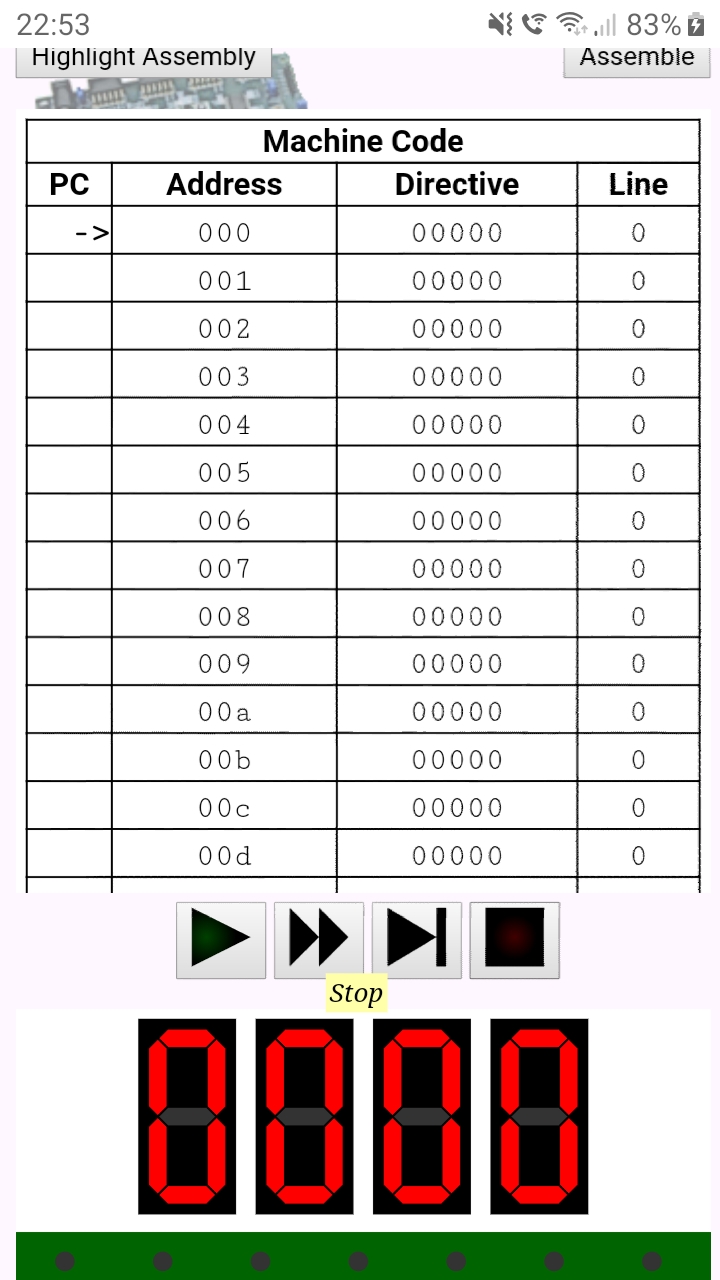
However, in Chrome, it looked like this:

In Chrome, tooltips were moved to the left of the button.
Here is an ingenious solution given by the StackOverflow user called dippas: Simply add position: relative; to the buttons in simulationButtons, like this:
#simulationButtons button { position: relative; }I have no idea how it works, but it looks like it does work.
There is an even better solution. At the university, we are taught that we should add title attributes to <abbr> tags so that tooltips are shown when one hovers over the <abbr> with a mouse. But did you know title is supported on basically all HTML tags, rather than just <abbr>? So, yeah, you can use the title attribute to show tooltips.
Firefox 52 ignores margin-right on the right-most element in flexbox
Firefox 52.9 ESR is the last version of Firefox to work on Windows XP. And, when I was studying at the university, many computers at my university ran Windows XP and used Firefox 52.9 ESR as the browser. Firefox 52.9 ESR is a relatively good browser, much better than Internet Explorer 11, however, its implementation of the CSS flexbox is buggy. Namely, it ignores margin-right on the right-most element in the flexbox. Here is a solution I've found while programming my PicoBlaze assembler and emulator (where the list of examples is a flexbox):.exampleCodeLink:last-child::after { /* Firefox 52, apparently, ignores margin-right on the last element of the flexbox. So, let's solve it somewhow differently. */ content: " "; display: block; width: 1px; flex-shrink: 0; white-space: pre; }Basically, add a few spaces as ::after pseudo-element of the last element in the flexbox (selected by the :last-child pseudo-class) and style them as white-space: pre. Should be self-explanatory how it works. Unfortunately, you cannot control exactly how big the margin would be (you cannot get more precise than the width of the space in the monospace font the browser is using), but I cannot think of a better solution.
A layout using HTML5 tags is not displayed properly in Internet Explorer 11
In my experience, this is usually caused by Internet Explorer 11 not supporting the <main> tag. Fortunately, Internet Explorer 11 (unlike early versions of Internet Explorer) supports CSS styling of unknown elements, so you can simply add this to your CSS:main { display: block; }Unknown elements are by default inline, but <main> should, of course, be a block element.
SVG elements are not displaying properly in Internet Explorer 11
In my experience, what often works is adding this to your CSS:svg { overflow: hidden; }When you think about that, what Internet Explorer 11 is doing in that case (some SVG element goes out of bounds of the image) actually makes more sense than what the standard-conforming browsers are doing, right? I mean, for most HTML elements, one doesn't hide overflowing content by default, so why would it make sense to do that for SVG elements? But, just like with the CSS Box Model (Internet Explorer 6, for example, used a different box model than one specified by the standards, causing the elements with padding and border to appear shrinked compared to what they appear to other browsers), it's better to obey the standards than to obey common sense.
Conclusion
While I've run into many CSS problems, those 4 ones were the only ones that have taken a lot of my time to solve. Overall, I'd say that CSS is an excellent piece of engineering, especially considering the backwards compatibility (the web-apps you make now are, unless you break the standards by using now-undefined HTML elements, very unlikely to be broken in the future).And if you are running into many CSS problems... Don't you think that maybe there is a problem with you? That you are overdesigning? It's easy to fall into the trap of overdesigning. CSS doesn't support conical gradients, but I wanted to have them on my website. Instead of giving up on that idea, I spent hours implementing them using SVG and JavaScript (not to mention one who is visiting my website on a mobile device won't even see them). I wanted to have a jumping arrow on my website as an anchor to the top of the page. That's impossible to make using CSS animations. Instead of giving up that idea, I spent hours impementing it using JavaScript and SVG. Not to mention one who is visiting my website on a mobile device won't see it. If you are struggling to implement something in CSS, that's a probable sign that you are over-designing.
UPDATE on 09/09/2024: When doing a course in CSS at Algebra, I noticed one more quirky thing about CSS. It is related to media queries. Namely, media queries do not increase the specificity of the selectors inside them. To illustrate why that can easily lead to bugs, suppose you want to make a flexbox with four sections which will look like this on large screens:

But like this on small screens:

One might attempt to do it like this:
section:nth-child(1), section:nth-child(4) { flex-basis: 100%; } section:nth-child(2), section:nth-child(3) { flex-basis: 45%; } @media (max-width: 480px) { section { flex-basis: 100%; } }But, actually, that's wrong. The rules specified in the media query have no effect. Why? Well, what is the specificity of the selector section:nth-child(2)? The tag name section has the specificity of 1, and the pseudo-class :nth-child(2) has the specificity of 10. So, the overall specificity of that selector is 10+1=11. And the specificity of the selector section inside the media query is, well, 1 (it's just a tag name). So the rule flex-basis: 45% written outside the media query overrides the rule flex-basis: 100% specified inside the media query.
The solution should be obvious once you realize what is going on: change the selector inside the media query to section:nth-child(1), section:nth-child(2), section:nth-child(3), section:nth-child(4).
UPDATE on 14/09/2025: I've made a YouTube video about front-end development which is in the Latin language. If you cannot open it, try downloading this MP4 file.